In diesem Beitrag geht es darum, wie du die Benutzerfreundlichkeit deiner Webseite steigern kannst. Benutzerfreundlichkeit senkt die Absprung-Rate, steigert die Seitensitzungen und erhöht die Sitzungsdauer. Dies sind wichtige Indikatoren, welche auch dein organisches Suchmaschinenmarketing verbessern.
Mit Web-Usability ist die Benutzerfreundlichkeit von Webseiten gemeint. Dabei kommt es darauf an, dass die Seite einfache Begriffe verendet, leicht zu bedienen ist und die wichtigsten Punkte intuitiv gefunden werden. Es ist wesentlich einfacher, Informationen zu verarbeiten und zu behalten, die eine bekannte Struktur aufweisen.
Um dies zu realisieren empfehlen wir sich erstmal Gedanken über das alter Deiner Zielgruppe Gedanken zu machen und Branchen ähnliche Webseite mit gutem SEO Ranking sich anzusehen.
Befolge bei der Webseiten Konzeption folgende Punkte:
- Halte die Menüführung übersichtlich und nimm nur die wichtigsten Punkte mit auf.
- Achte darauf, dass die Begriffe die du verwendest klar und für jeden eindeutig sind.
- Die Seite soll einfach zu bedienen und leicht zu durchschauen sein.
Erwartungen:
Das menschliche Gehirn kann Zusammenhänge bei gekannten Mustern schneller erfassen. Variieren nun wichtige Merkmale wie Logo (zurück zur Startseite), die Sprachauswahl, Anreise, Impressum und die Menüführung, kann der Besucher nicht auf bekannte Muster zurückgreifen, welche ihm die Navigation deutlich erleichtern würden.
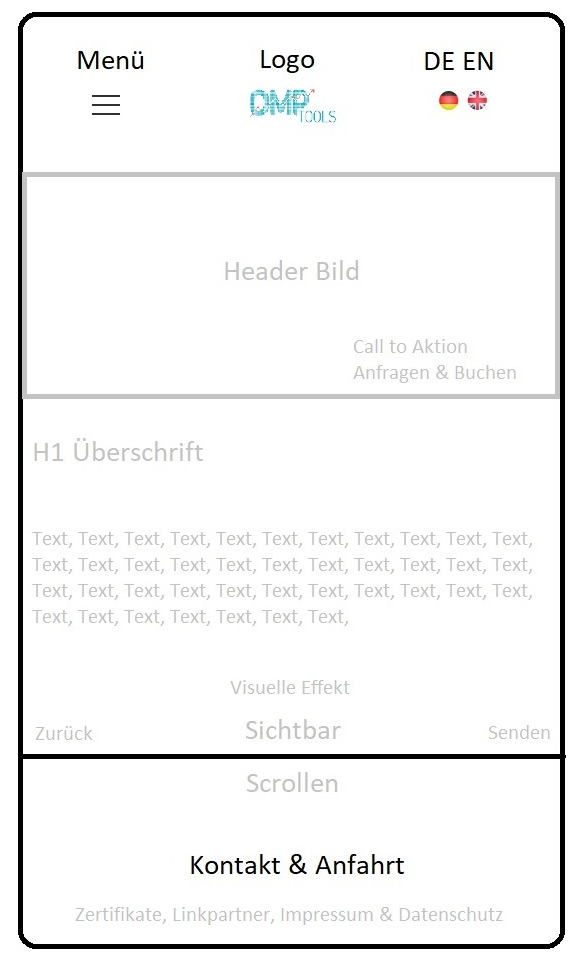
Unsere Empfehlung* sieht deshalb so aus:

*Das ist kein internationaler Standard, Facebook z.B.: hat das Menü beim Handy rechts unten, weil die meisten Menschen Rechtshänder sind und somit mit dem Daumen besser dran kommen. Orientiert haben wir uns dabei nach den 111 erfolgreichsten Webseiten.
Lesbarkeit:
Auf deiner Seite möchtest du also die Rubrik „Jobs“ oder „Karriere“ unterbringen, dann verwende bitte auch genau diese bekannten Begriffe und nicht „Work-O-Rama“.
Wichtig ist auch, dass der Text sich vom Hintergrund deutlich abhebt – schwarze Schrift auf weißem Hintergrund ist beispielsweise sehr gut lesbar.
Schreibe nicht alles in einer „Wurst“, sondern verwende mehr Absätze und Überschriften (bitte nur eine H1 pro Seite und dann H2, H3 usw. verwenden). Vermeide geschwungene Schriftarten.
Usability Test:
Neben Eye-Tracking und Mouse-Tracking ist ist ein einfacher Fragebogen, welcher von Testusern ausgefüllt wird, nach wie vor die kostengünstigsten Variante.
Webseiten Usability-Test mit einer Testperson in 10 Schritten:
- Verwende für den Teste einen Standard PC mit 1920 x 1080 Pixel, da dies die meist verwendete Bildschirmgröße ist und einen Browser mit der ältesten Version welche die Webseite noch unterstützt.
- Browser Cache löschen.
- Schreibe ein Test-Skript: Wie schnell findet der Testkunde ihre unternehmerischen „Zielvorhaben“?
* Unter Zielvorhaben verstehen wir eine E-Mail Anfrage, Telefonnummer, Buchung oder Kauf eines Produktes, Prospektbestellung, Newsletteranmeldung ect.
Wie gefällt der Testperson das Design, bzw. passt es zum Unternehmen. Ist die Webseite vertrauenswürdig. - Absolviere erst selbst den Test, um sicherzustellen, dass die Aufgaben technisch und inhaltlich lösbar sind.
- Sag der Testperson, dass es darum geht Fehler auf der Seite zu finden und nicht darum, die Leistungen der Person zu testen.
- Welche Probleme treten während des Tests auf und dokumentieren diese ganz genau – denn genau darum geht es, Fehler zu finden!
- Sag zur Testperson, dass du selbst mit der Webseitengestaltung nichts zu tun hast und die Testperson nicht dir zu liebe positiver bewerten soll.
- Bitte die Testperson laut zu denken und und jede Aktion, die sie macht, zu kommentieren.
- Fasse deine Notizen und das Test-Skript in einem Fehlerprotokoll zusammen.
- Lösche Cache und Verlauf des Browsers, wenn du gleich im Anschluss weitere Tester hast.
Kostenlose Webseiten-Test Softwares, zur Überprüfung der Ladezeit oder „Broken-Links“ findest du auch in unserem letzten Blog-Beitrag – 7 kostenlose SEO Tools
Viel Erfolg!







0 Comments
Leave a comment